Case Study
MetLife
Overview
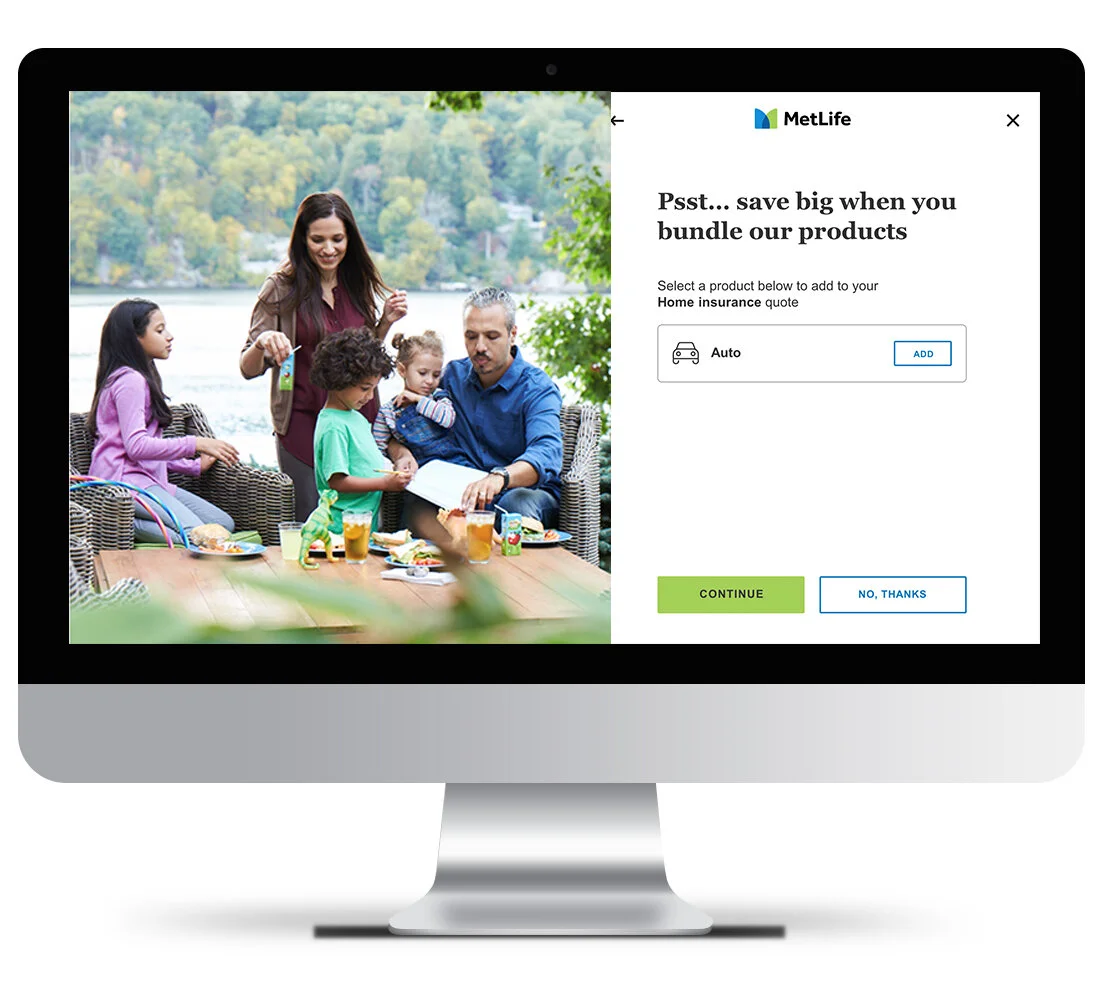
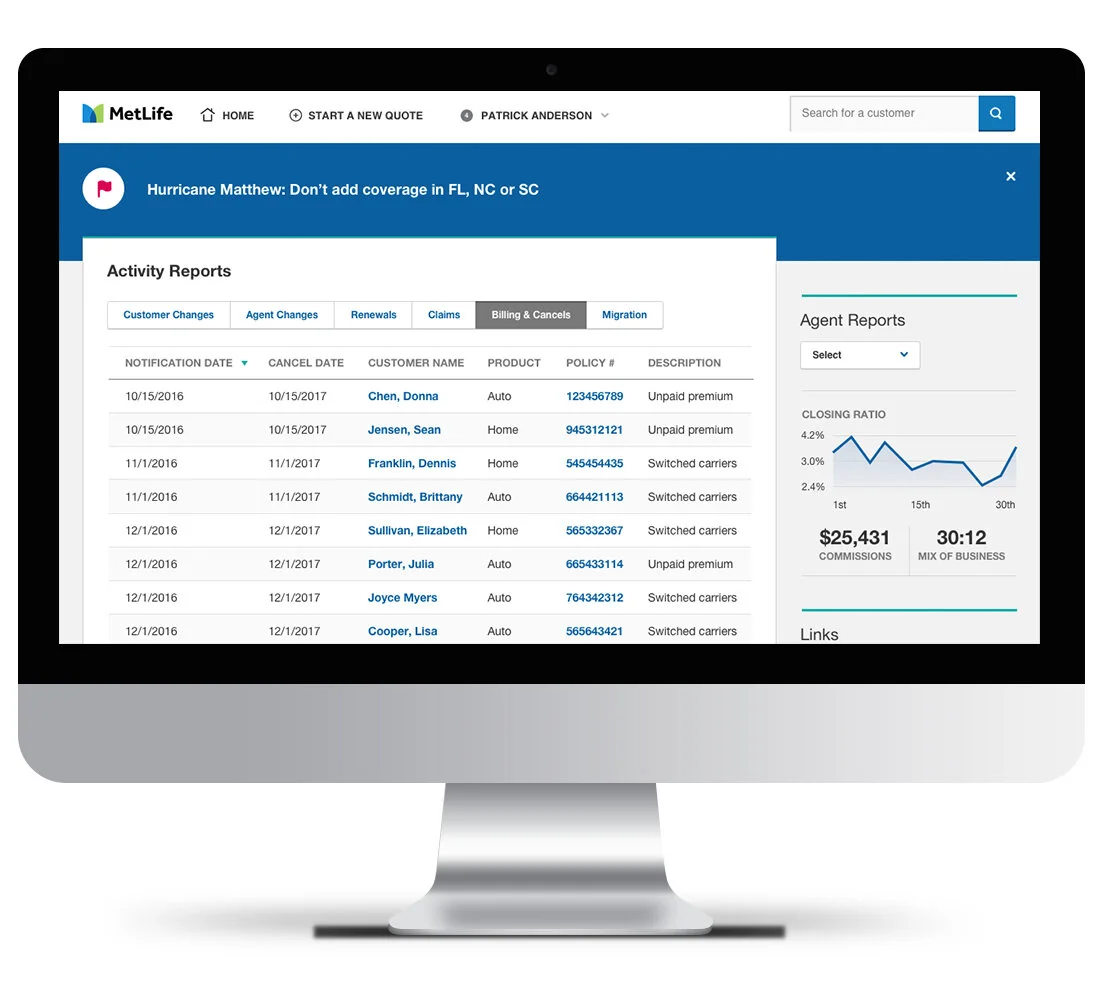
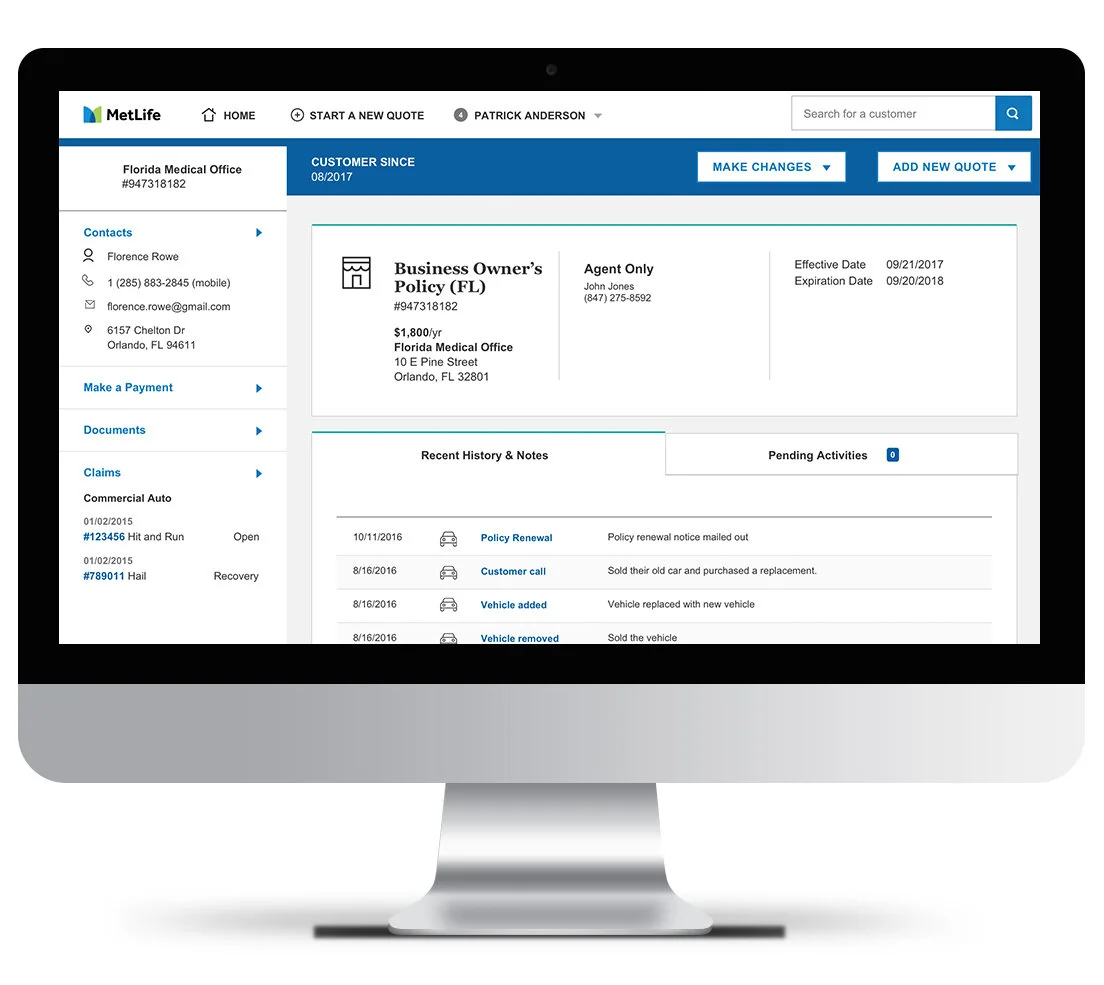
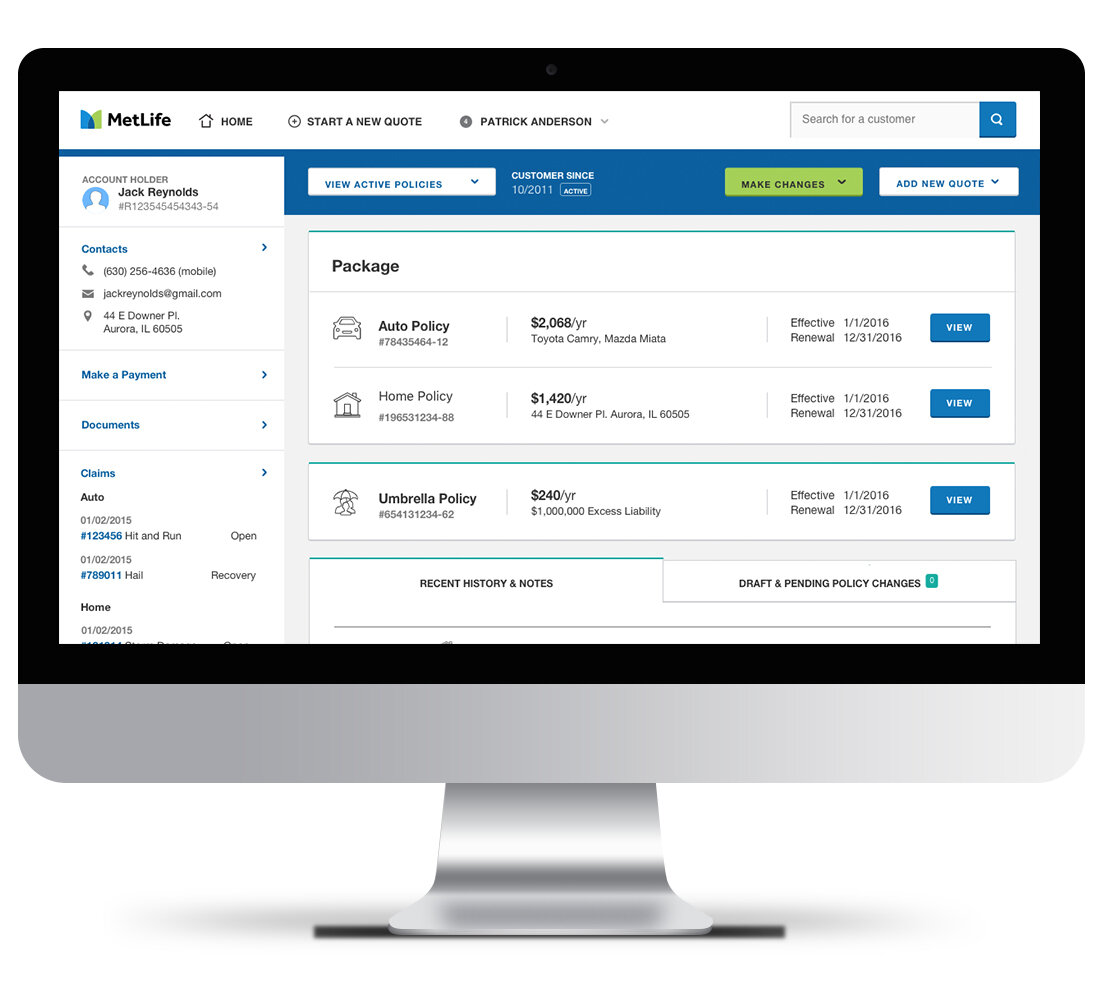
MetLife was going through a rebrand and rethinking their entire UX and UI frameworks. Alongside the team at Cake&Arrow, we developed a completely new system for their small business insurance product. It included a direct-to-consumer portal and agent portal, both responsive. With user testing, intense prototyping and a fast timeline, we designed the new site and web app in less than 4 months.
Client
MetLife
Date
2017
My Role
Lead UI Design
Team
Shan Liu, UI Designer
Dafna Alsheh, Lead UX Designer
Ed Samour, Team Lead
Jess Lippke, Producer and Project Manager
Audrey Henik, Product Manager